Adding custom CSS on HubSpot CMS is pretty easy. You may prefer to add your code snippet to a specific page or all of your pages. In both cases, your CSS code will appear between <head></head> tags in the source code of your website.
Add custom CSS to a specific page
If you need to change/edit something via CSS on a specific page, follow the steps below:
- Navigate to Marketing > Website > Website Pages on your HubSpot account.
- Click the Edit button of the page which you’d like to add custom CSS.
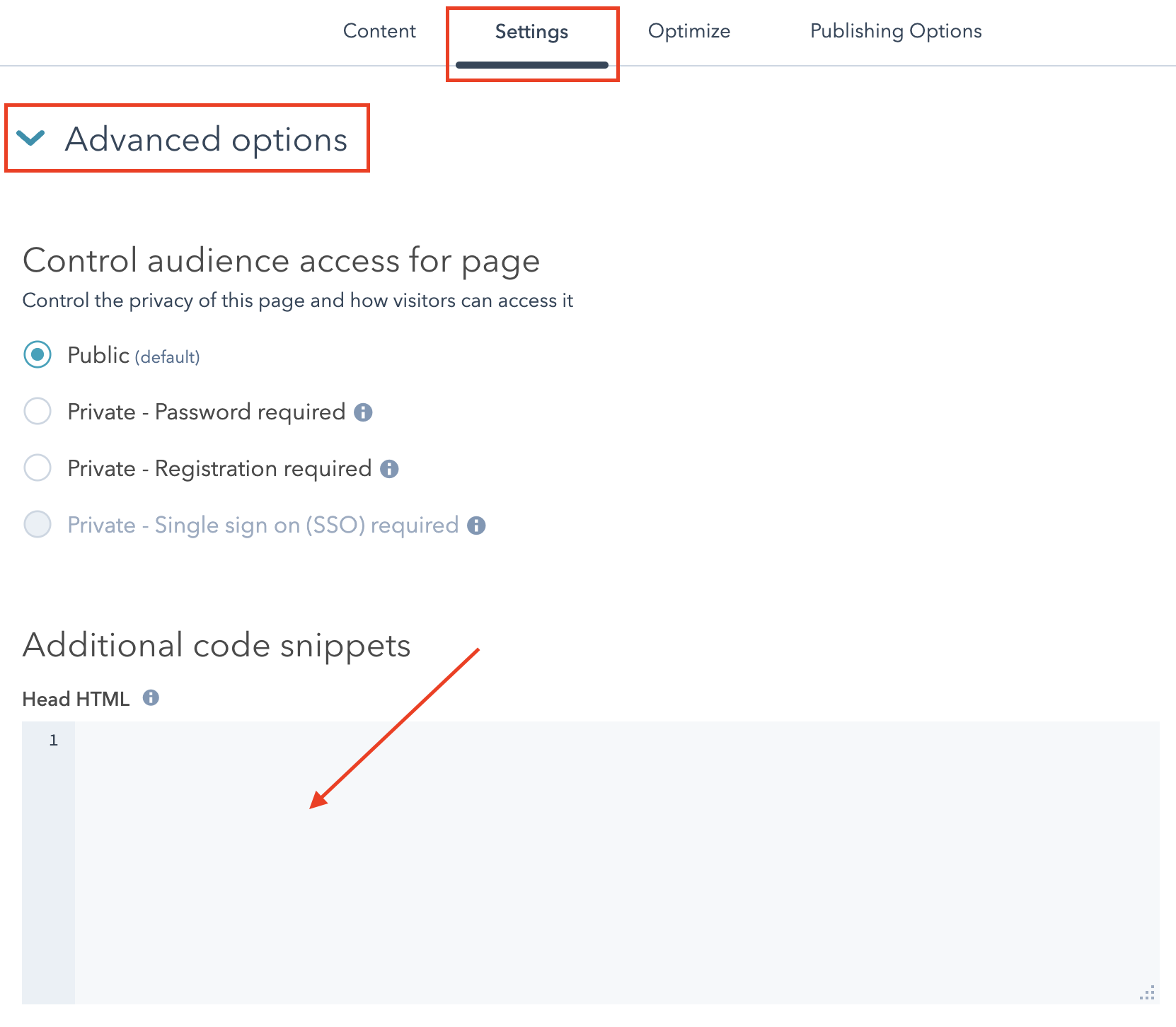
- Click the Settings tab and then scroll to the bottom. There you’ll realize an Advanced options button. Click that button and the page will be extended.

- Now you should see a Head HTML text area right under the Additional code snippets title.
- Add your CSS snippet into that text area, between <style></style> tags. For example:
<style>
.example_div { color: #000000; }
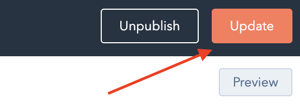
</style> - Finally, Update/Publish the page by clicking the orange button at the top right corner of the screen.

That's all. Now you should see the changes you've made on your page.
Add custom CSS to all of your pages
When it comes to add custom CSS for across all of your pages, you should do this from the Settings section on your HubSpot account. So follow the steps below:
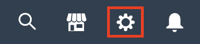
- Click the gear icon at the top right menu on your HubSpot account. This will take you to the Settings page.

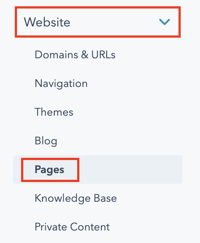
- Navigate to Website > Pages from the left hand panel.

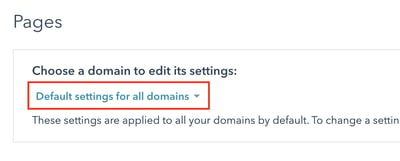
- Choose a domain from the top part of the page. If you want to apply your custom CSS to all the pages across all of your domains, leave it as Default settings for all domains. Note that you're still able to override any settings for a specific domain in the future.

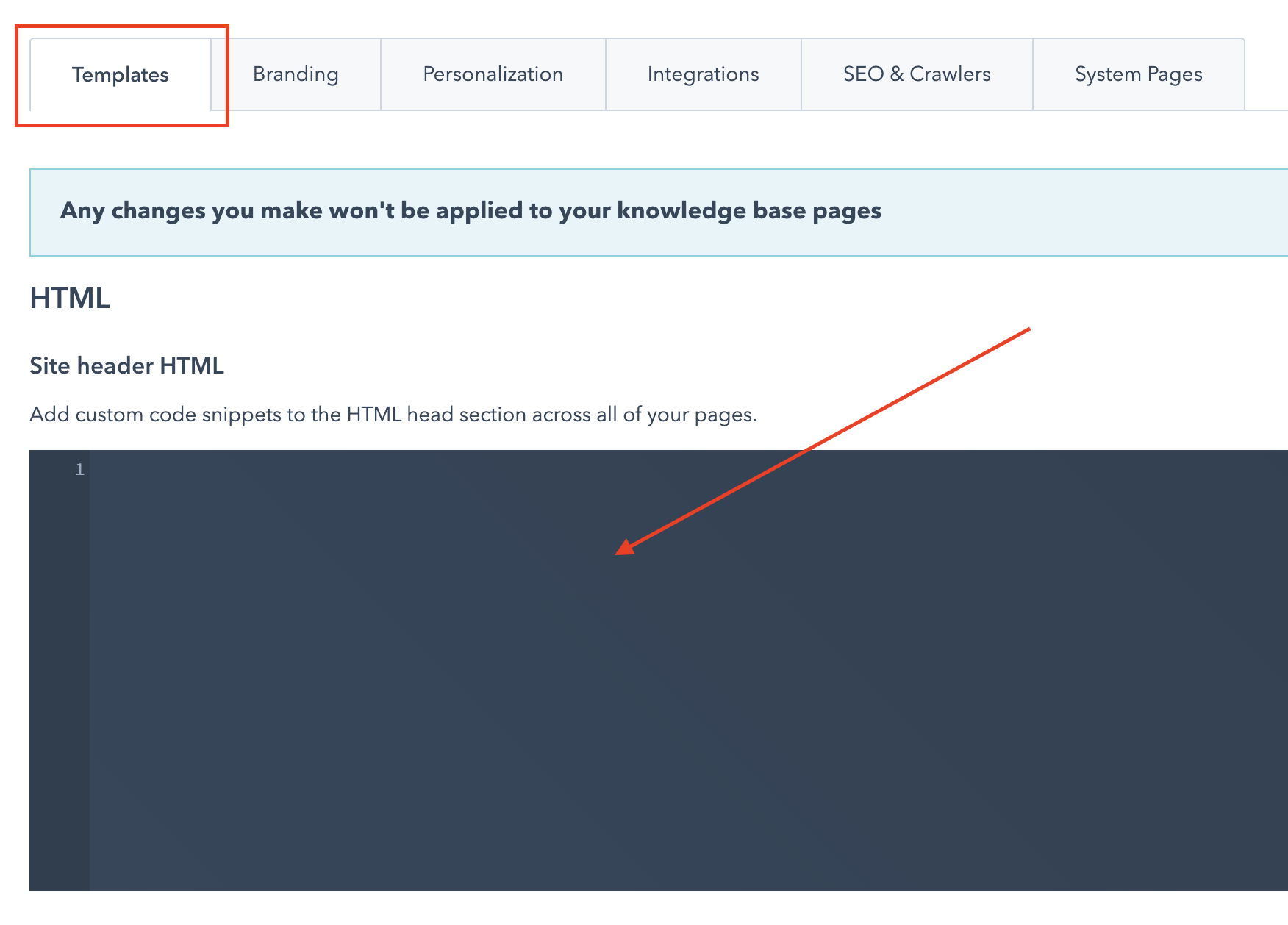
- Ensure that you're on Templates tab and realize the Site header HTML text area.

- Add your CSS snippet into that text area, between <style></style> tags. For example:
<style>
.example_div { color: #000000; }
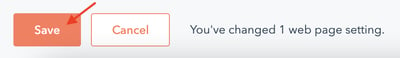
</style> - Once you edit this text area, you'll see that a bar will appear from the bottom of your screen. Hit Save button over there to make your changes take affect.

Now you can check your website and you'll see that your changes are alive.
Need help?
Don't hesitate to use the comments section below for your questions!

Comments