A child theme is basically a copy of the original HubSpot theme which you can edit, change or customize the core files without altering the original theme. This way, you can still get the important theme updates from the asset provider, while you're enjoying the custom modifications in your own files, templates, modules etc. as well as the theme settings.
When you create a child theme, you'll have a new folder in your Design Manager which includes the following files:
- child.css
- child.js
- theme.json
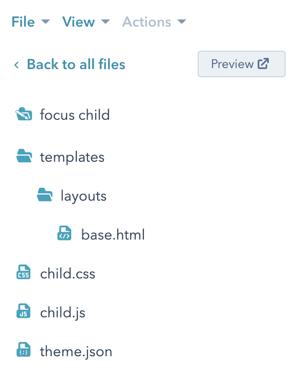
Additionally, if the original (parent) theme has a template that is linked from other core files, you'll have that template file too. For example, when you create a child theme for the most popular free HubSpot theme, Focus, you'll have these files in your child theme folder:

How to create a child theme
After logging in to your HubSpot, follow the steps below to create a child theme:
- Go to Marketing > Files and Templates > Design Tools.
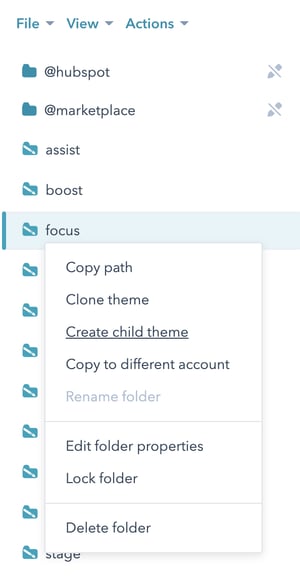
- From the left hand side, right click on the theme folder which you want to create a child theme for and then click Create child theme.

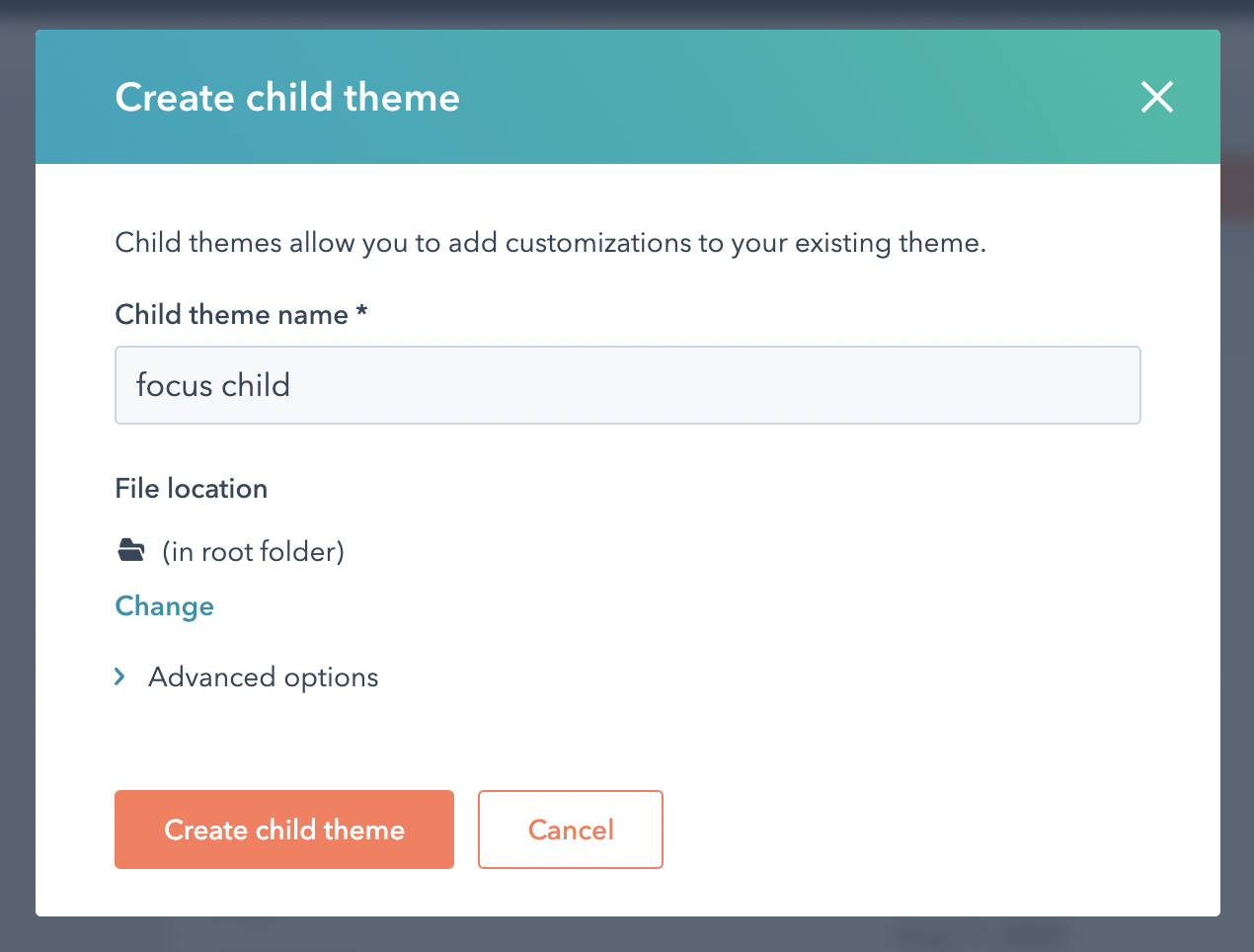
- A dialog box will appear. Give a name to your child theme and click Create child theme button.

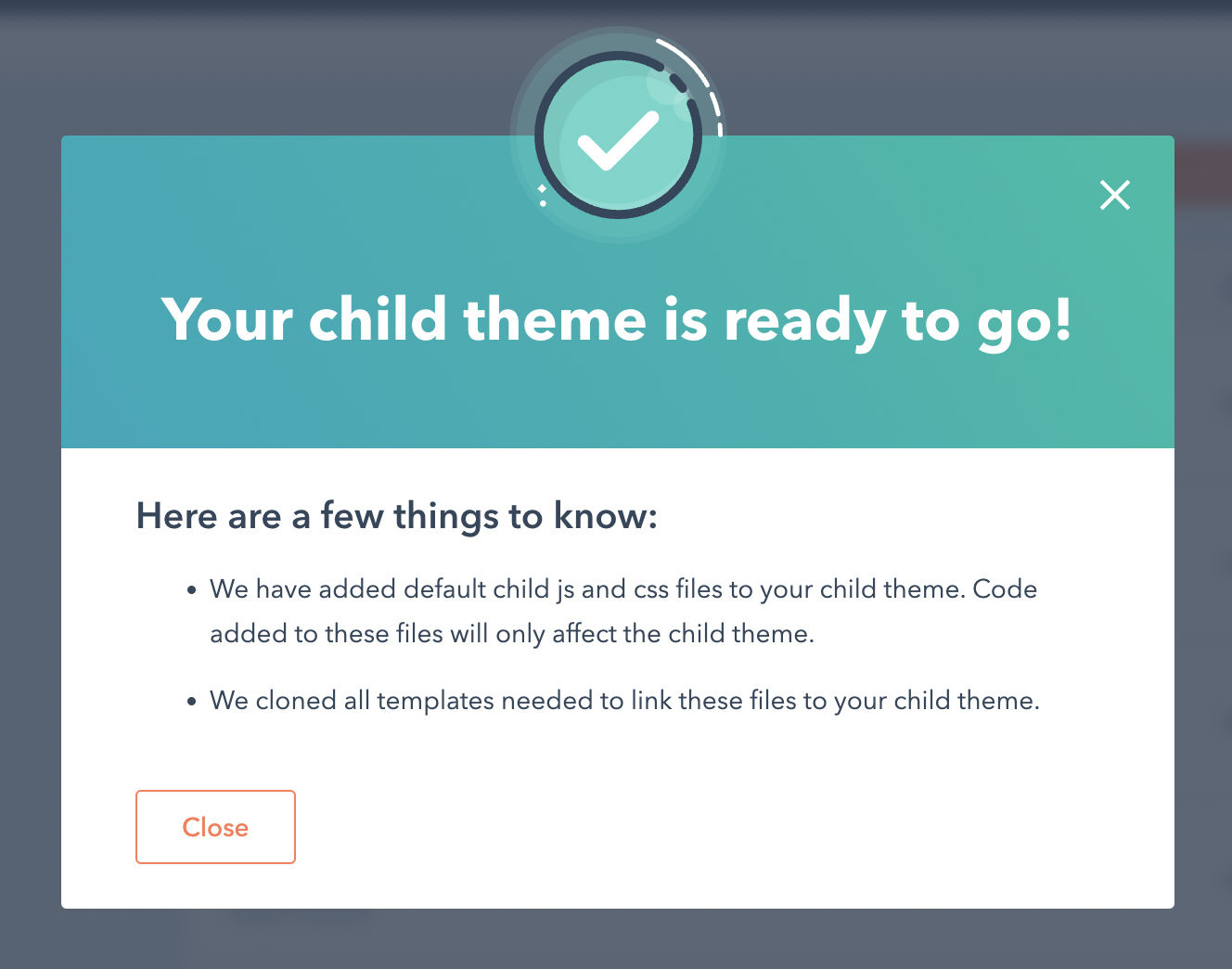
- After a few moments, you'll see an information box saying that your child theme has been created. Just close this window and you're now ready to use your child theme.

OK, now you created a child theme but do you know how to use it? Let's have a look.
How to use a child theme
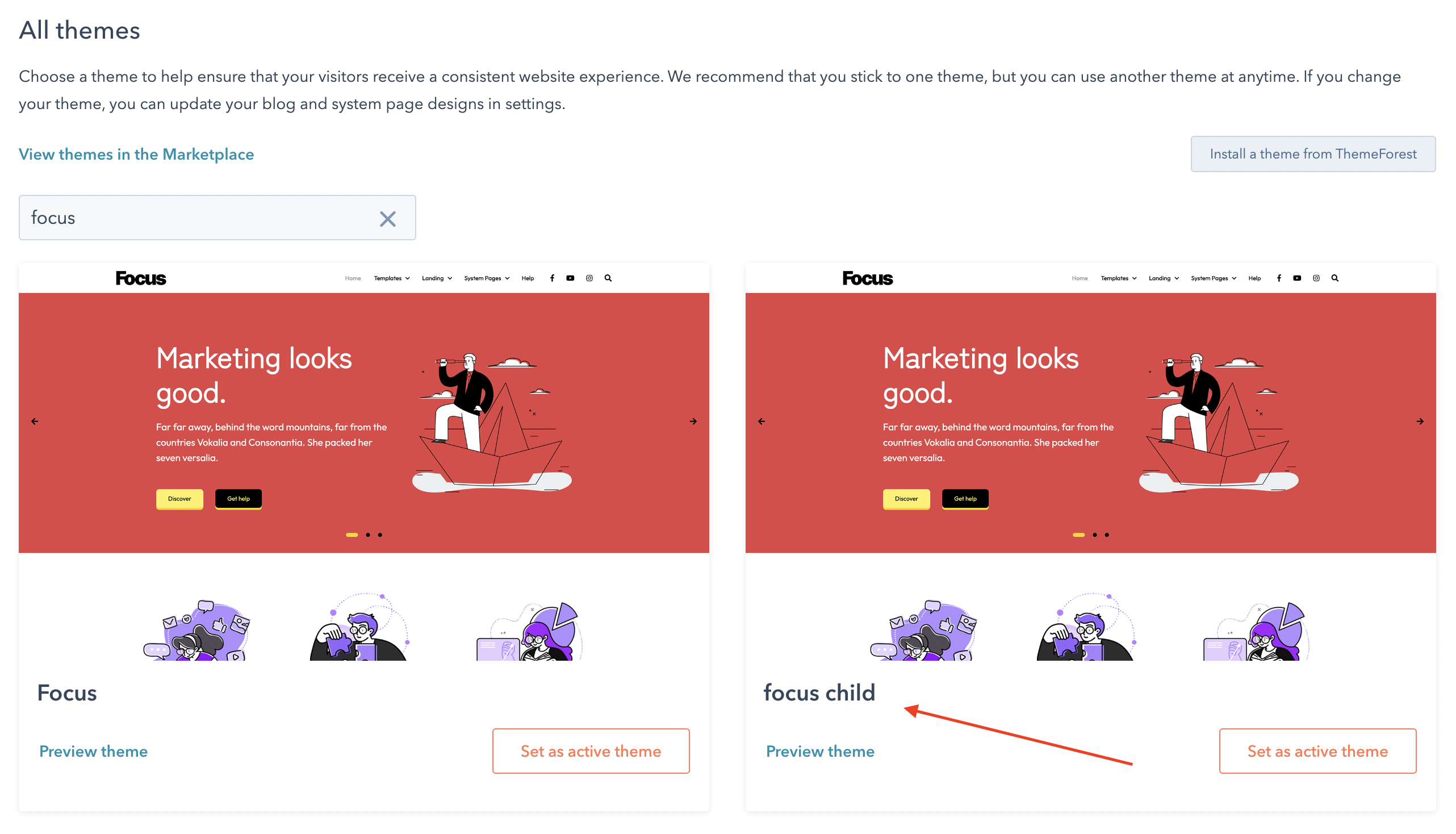
In fact, there's no difference between an original (parent) theme and a child theme in terms of usage. While creating a page for your website by clicking the Create > Website page button on Marketing > Website > Website Pages section, just select the child theme you've created after clicking the .

When you click the Set as active theme button, you'll see all of the templates that the original (parent) theme has as well as the ones you've added, if there's any.
Important things to know
- Creating a child theme lets you customize theme settings, add your own templates and styles etc. without changing the original theme. However, it doesn't copy templates, sections and modules. So, if you want to do some modifications on a template for example, you should copy that template into your child theme first.
- Cloning a theme and creating a child theme are different things. If you want your theme keep updated by the asset provider, you should create a child theme.
- Creating a child theme in HubSpot is optional. If you're not planning to change a core file or add your own, you don't have to create a child theme.
- If you copy a template from the original theme into a child theme and if the asset provider updates the template in the future, please keep in mind that your template in the child theme won't be updated.
Need help?
Don't hesitate to use the comments section below for your questions!

Comments